Weather Icons
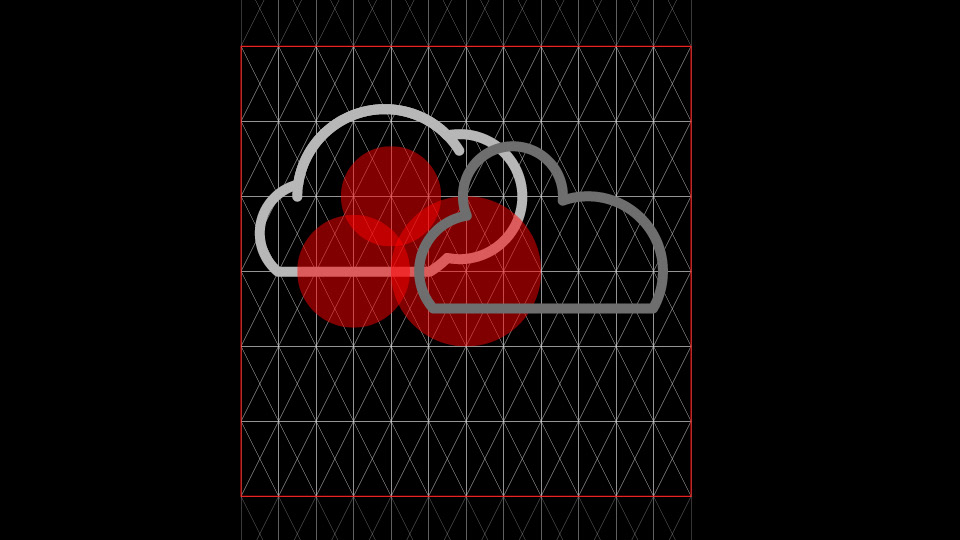
I had the chance to create a set of weather icons for a proposed weather relaunch *coughITVWeather https://www.behance.net/gallery/68314823/ITV-Weather as a proposal. Using Illustrator I designed a grid system to produce a series of icons which all worked with each other in multiple combinations, pretty much like the weather in the UK.


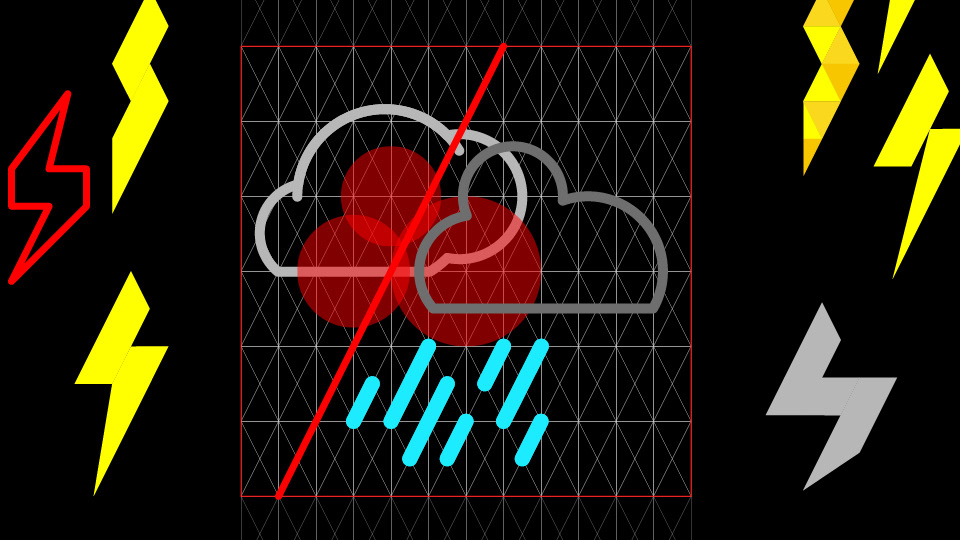
There was lots of trial and error: trying layouts, shapes, sizes and positions that would stand on their own and still work in multiple combinations.










I worked up a key position for each icon and created a set of combinable icons that I was happy with.











I took some one step further an produced a series of gifs ran out of After Effects.