Launched on Thursday 16th July 2020 on BBC Philharmonic's Instagram is #themusicroom
I was the motion designer commissioned to create a bespoke #typographic #logo & #animation to accompany the online series hosted by Chief Conductor Omer Meir Wellber reflecting Beethoven in a new, filmed, online in-conversation series.
Based on the #playlist font the logo was developed & adapted with the client's requests in mind & animated using a combination of #vector lines & shapes created in #illustrator & built up a series of reveals in #aftereffects to create the final version.
I was the motion designer commissioned to create a bespoke #typographic #logo & #animation to accompany the online series hosted by Chief Conductor Omer Meir Wellber reflecting Beethoven in a new, filmed, online in-conversation series.
Based on the #playlist font the logo was developed & adapted with the client's requests in mind & animated using a combination of #vector lines & shapes created in #illustrator & built up a series of reveals in #aftereffects to create the final version.



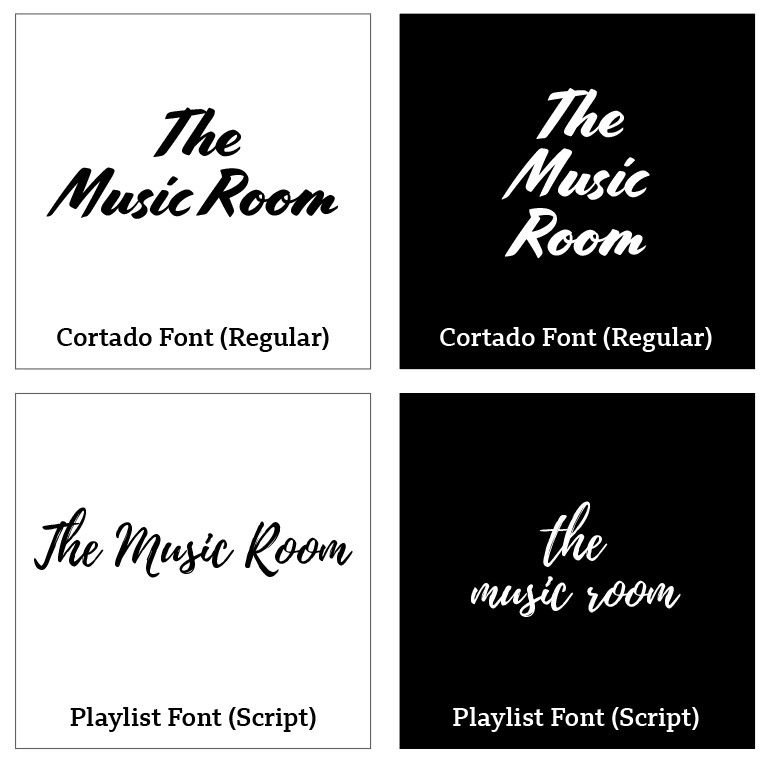
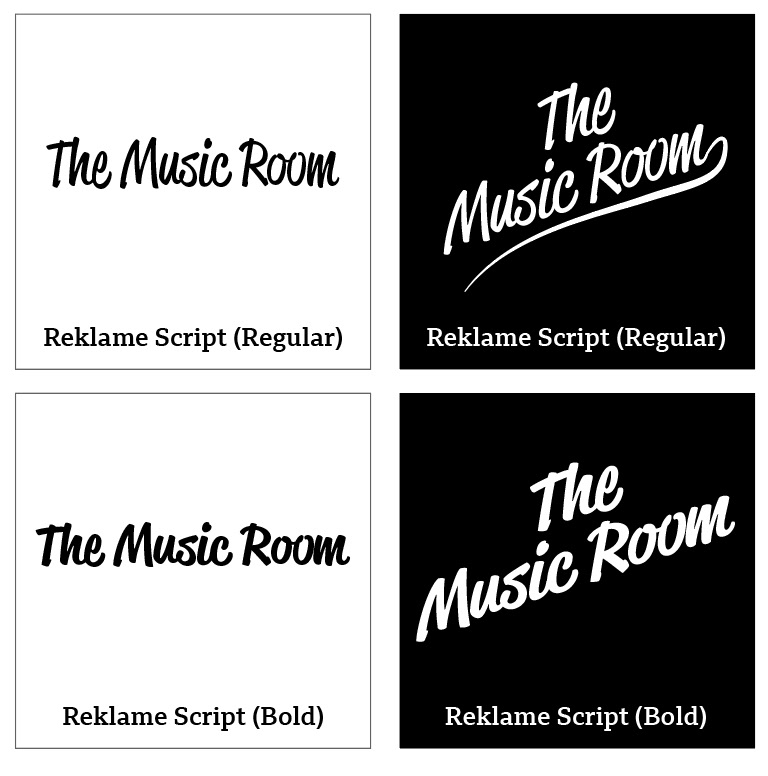
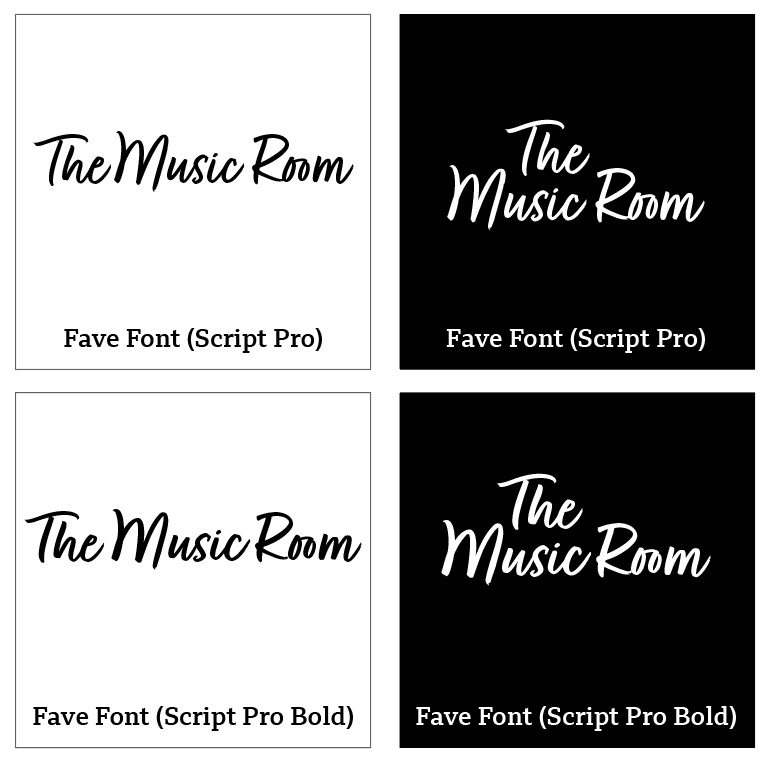
This was the starting blocks of the project. I pitched a number of fonts to the client to find out what they preferred. Playlist was selected.









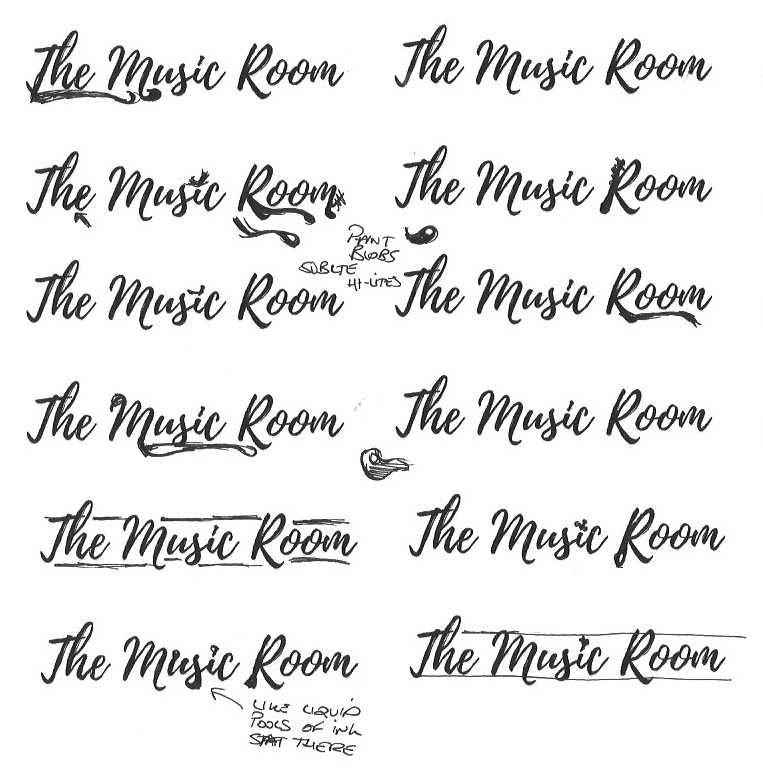
Taking Playlist as the base, I then developed and customised the font. Tying in a grid to hold the overall form and adding/removing strokes to find a form I was comfortable with. This went back to the client and gained approval.



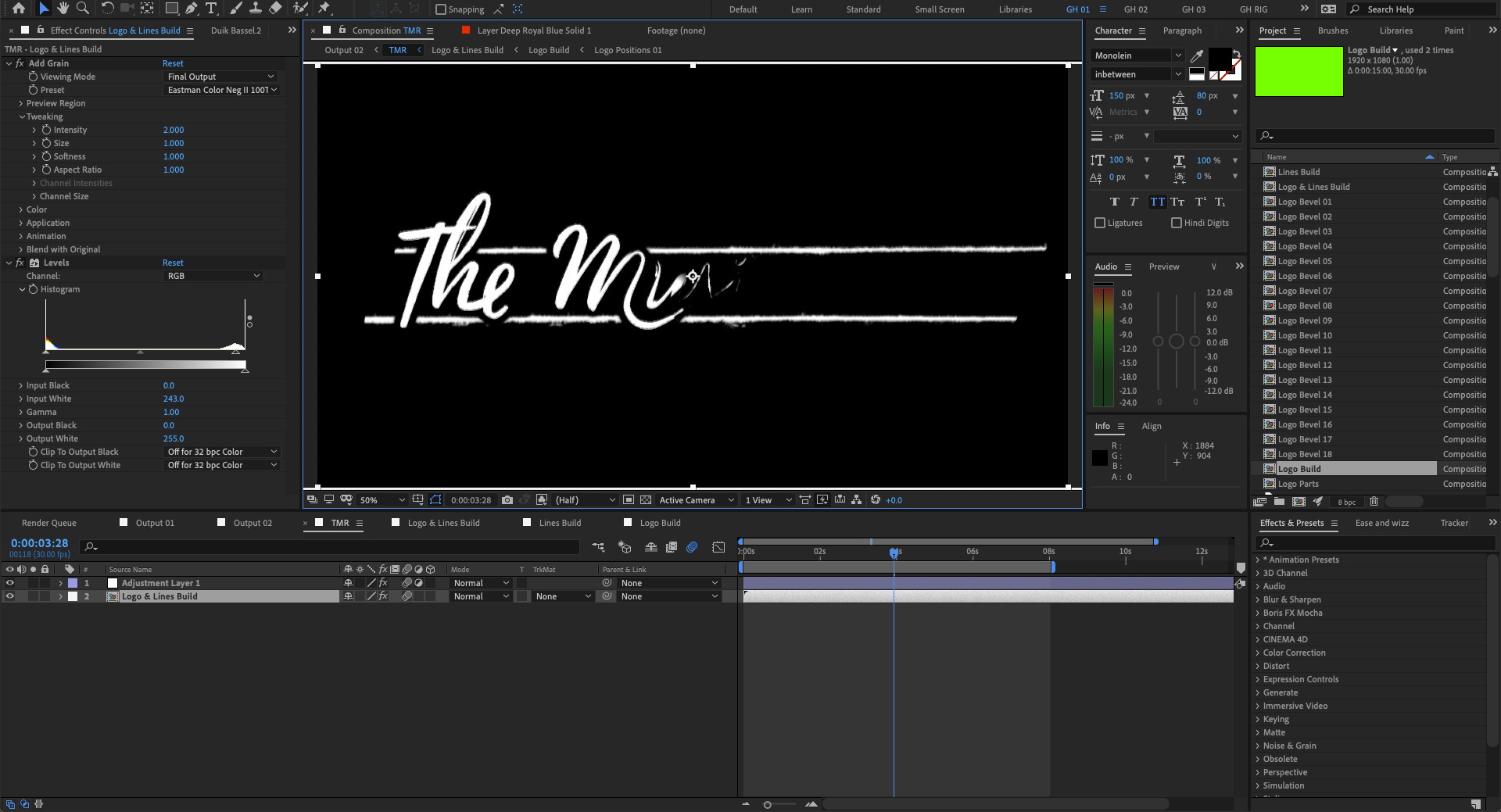
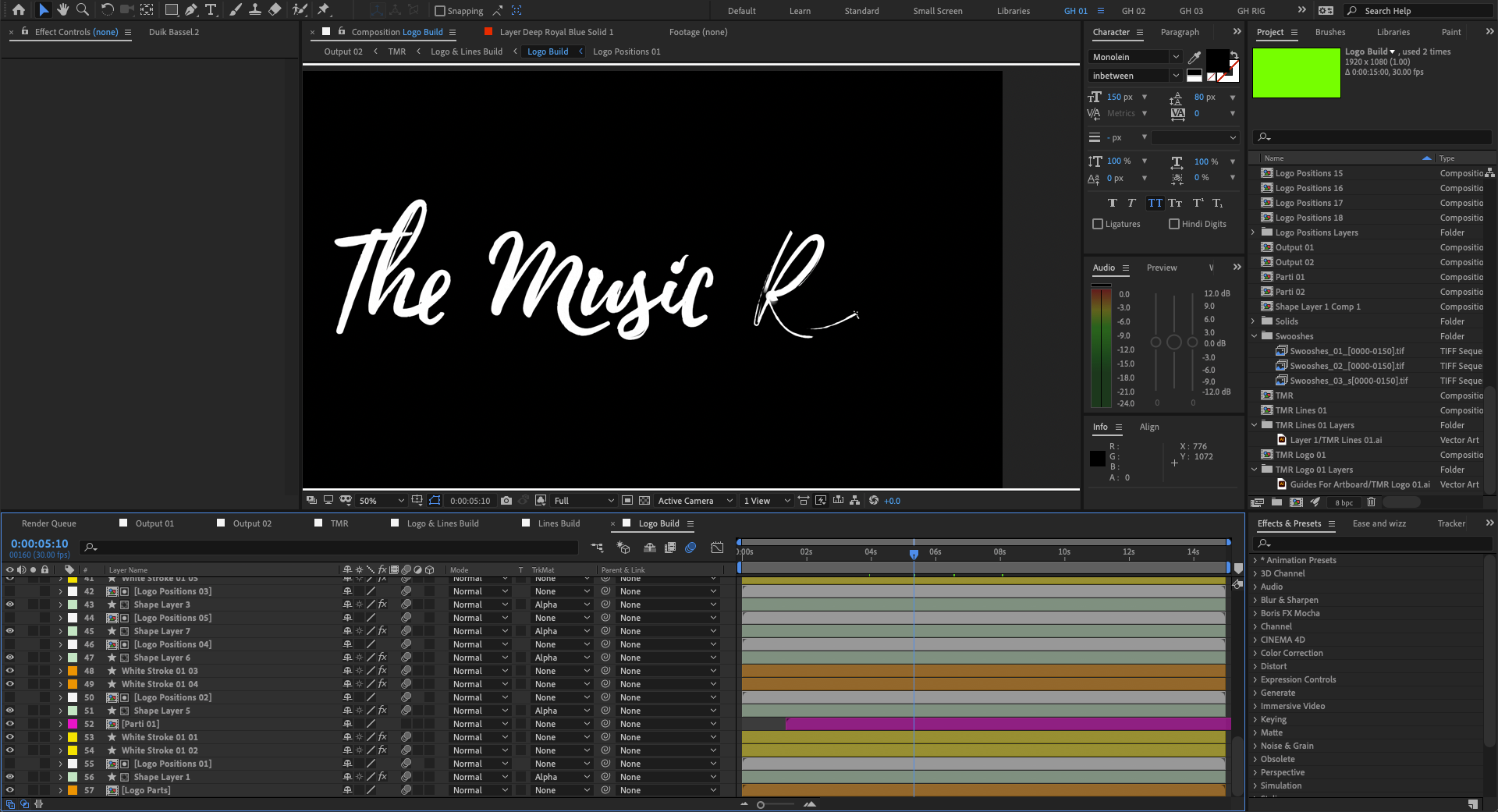
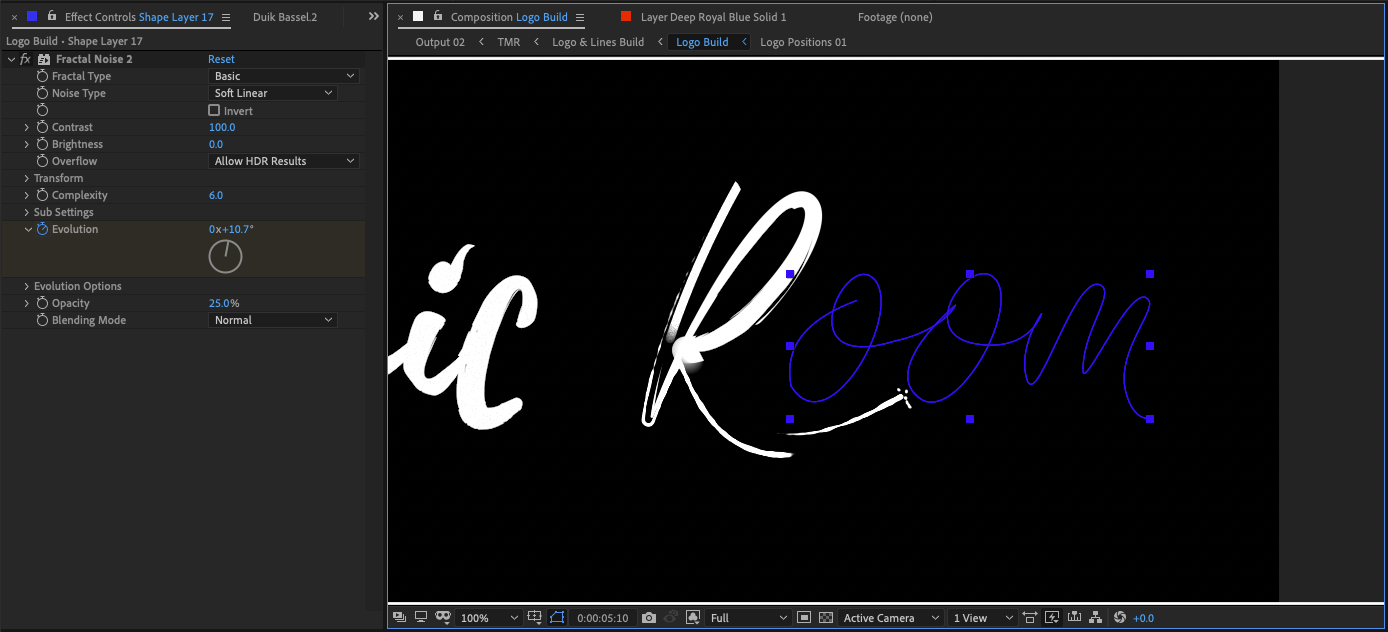
The fun bit, making it move! Taking both the final vector logo from Illustrator and importing splines to use as animated strokes I built the final animation together with additional shading and grain.
